با استفاده از کانتینر ابری آروان میتوانید هر اپلیکیشنی را با هر زبان برنامهنویسی یا هر میزان پیچیدگی روی زیرساخت ابری مستقر کنید.
استقرار اپلیکیشن با این سرویس، از سه راه امکانپذیر است:
- تبدیل مستقیم سورسکد شما در گیتهاب یا گیتلب به ایمیج قابل اجرا (S2I)
- استفاده از فرمت داکرایزشدهی اپلیکیشن شما و یا ایمیجهای رسمی داکرهاب
- نوشتن فایل منیفست کوبرنتیز جهت استقرار نرمافزار
در این آموزش قصد داریم به روش S2I پرداخته و یک اپلیکیشن فرانتاند Vue.js را روی ابر مستقر کنیم. برای آشنایی با روشهای دیگر به لینک راهنمای آنها مراجعه کنید.
پیادهسازی به روش S2I
پیشنیاز:
ساخت اپلیکیشن
روش S2I یا Source-to-image، سورسکد یا کد منبع برنامه را بهعنوان ورودی میگیرد و به شکل خودکار یک ایمیج داکر تولید میکند. با استفاده از این روش، بهسادگی و بدون نیاز به دانش ساخت کانتینر، میتوان یک ایمیج از برنامهی مورد نظر را ساخته و آن را روی کلود مستقر کرد.
در ادامه با استفاده از Vue-Cli، یک اپلیکیشن سادهی Vue.js را ایجاد و در یک مخزن گیتهاب (یا گیتلب) نگهداری میکنیم. سپس با استفاده از لینک مخزن، سورسکد برنامه را بهطور مستقیم به ایمیج قابل اجرا تبدیل میکنیم.
با استفاده از دستور زیر Vue-Cli را نصب میکنیم:
npm install -g @vue/cli # OR yarn global add @vue/cli
ابتدا یک اپ Vue به نام hello-vue میسازیم. تنظیمات پیشفرض و پکیج منیجر npm را انتخاب میکنیم.
vue create hello-vue $
استفاده از Vue-cli فقط برای ساختن فایلهای مورد نیاز پروژه بوده و ضرورتی برای استفاده از آن وجود ندارد. همچنین میتوانید از هر پکیج منیجر دیگری (مانند yarn) استفاده کنید.
نکته: توجه کنید باید در فایل package.json دستور جایگزین شدهای (alias run command) که برای اجرای برنامه استفاده شده است را از serve به start تغییر دهیم.
}:"scripts" ,"start": "vue-cli-service serve" ,"build": "vue-cli-service build" "lint": "vue-cli-service lint" ,{
پس از ساخته شدن اپلیکیشن، آن را برای اطمینان اجرا میکنیم.
npm start $ . . . DONE Compiled successfully in 2068ms :App running at Local: http://localhost:8080/ - Network: http://192.168.1.35:8080/ - . Note: the development build is not optimized .To create a production build, run npm run build
به آدرس localhost:8080 رفته و اپلیکیشن را تست میکنیم:

اضافه کردن Buildpackها
یکی از مراحل مهم استقرار اپلیکیشن روی کانتینر ابری آروان، مشخص کردن buildpackهای مورد نیاز است. Buildpackها مجموعهای از اسکریپتهای آماده هستند که از آن برای شناسایی تکنولوژی مورد استفاده در اپلیکیشن، کامپایل کردن سورسکد برنامه و ریلیز نسخهی نهایی برنامه بهشکل خودکار استفاده میشود.
برای برخی از زبانها و تکنولوژیهای مطرح در دنیا (مانند Python ,Java ,Node ,Go و …)، بیلدپکهای متنبازی وجود دارد که برای همه قابل استفاده است و معمولن بهوسیلهی جامعهی متن باز، نگهداری و توسعه داده میشود. سرویس کانتینر ابری آروان نیز از این بیلدپکها جهت استقرار اپلیکیشن روی کلود استفاده میکند. برای بررسی جزییات بیشتر به این لینک مراجعه کنید. علاوه بر این، میتوان از هر بیلدپک کاستوم دیگری جهت استقرار اپلیکیشن روی هر سرویس ابری، استفاده کرد.
حال که با مفهوم بیلدپک آشنا شدیم، بیلدپکهای مورد نیاز برای اپلیکیشن Vue.js را به پروژه اضافه میکنیم.
ابتدا یک فایل buildpacks. (بدون پسوند) در پوشهی root پروژه میسازیم. در این فایل باید آدرس url بیلدپکهای مورد نیاز پروژه را بهشکل جداگانه در هر سطر بنویسیم.
در بیشتر اپلیکیشنهای فرانتی که از نوع Single-Page-Application و یا Static Site هستند به دو بیلدپک زیر (Nodejs و static) نیاز خواهیم داشت:
https://github.com/heroku/heroku-buildpack-nodejs https://github.com/heroku/heroku-buildpack-static
بیلدپک nodejs فایلهای پروژه را برای حالت پروداکشن، بهینهسازی و مینیمایز کرده و آنها را در پوشهای به نام dist قرار میدهد.
بیلدپک static هم برای serve کردن فایلهای build شده بهشکل ایستا استفاده میشود. البته بیلدپک static باید بداند که این فایلهای build شده دقیقن در چه مسیری قرار دارند تا بتواند آنها را serve کند. بنابراین لازم است یک فایل جدید با نام static.json به root پروژه اضافه کنیم و کانفیگ زیر را برای اپ vue بنویسیم (لینک منبع):
{ "root": "dist" ,"clean_urls": true { :"routes" "index.html":"/**" } }
راه دیگر برای serve کردن فایلهای پروژه، استفاده از یک وبسرور مانند express است. در این حالت، دیگر نیازی به بیلدپک static و فایل static.json نداریم. در عوض نیاز به یک فایل کانفیگ server.js داریم که بتوانیم سرور را تعریف کنیم.
ابتدا پکیچ express و serve-static را نصب میکنیم.
$ npm install --save express serve-static
سپس کانفیگ سرور express را مشابه زیر تعریف میکنیم:
(server.js) const express = require('express'); const serveStatic = require("serve-static"); const path = require('path'); const app = express(); app.use(serveStatic(path.join(__dirname, 'dist'))); const port = process.env.PORT || 80; app.listen(port);
در نهایت دستور اجرای پروداکشن را در package.json بهشکل زیر تغییر میدهیم:
(package.json) "scripts":{ "start": "node server.js", "postinstall": "npm run build", "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint", ,}
ذخیره پروژه در مخزن گیت
در آخرین قدم پیش از مرحلهی استقرار، یک مخزن گیتهاب (یا گیتلب) ساخته و پروژه را در مخزن ریموت، push میکنیم.
git remote add origin https://github.com/user/repo.git git add . && git commit -m "ready to deploy on cloud" git push origin master
استقرار اپلیکیشن روی ابر
تا این مرحله، تمام کارهای مورد نیاز قبل از استقرار برنامه را انجام دادیم. در ادامه با استفاده از کانتینر ابری آروان اپلیکیشن خود را روی زیرساخت ابری مستقر میکنیم. برای آغاز کار با محصول کانتینر ابری آروان میتوانید این راهنما را بررسی کنید.
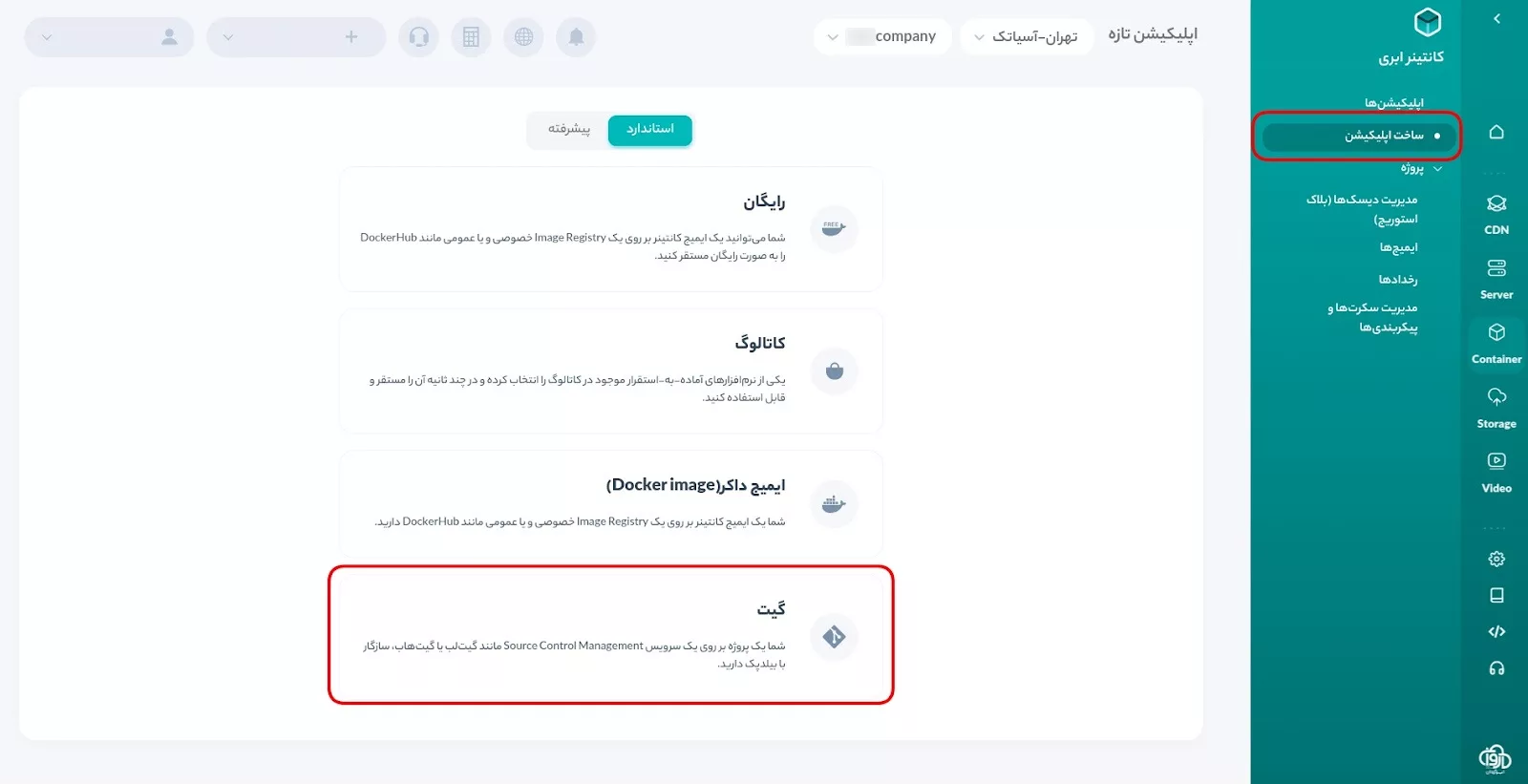
در پنل کانتینر ابری، یک اپلیکیشن جدید با استفاده از گیت میسازیم:

برای این پروژه، نرمافزار گیتهاب را بهعنوان Source Control انتخاب میکنیم:

همانطور که در تصویر بالا میبینیم، در سرویس کانتینر ابری آروان، میتوانیم از انواع تکنولوژیهای مختلف مانند Scala، Ruby، Go، Node، Java، Python و … استفاده کنیم.
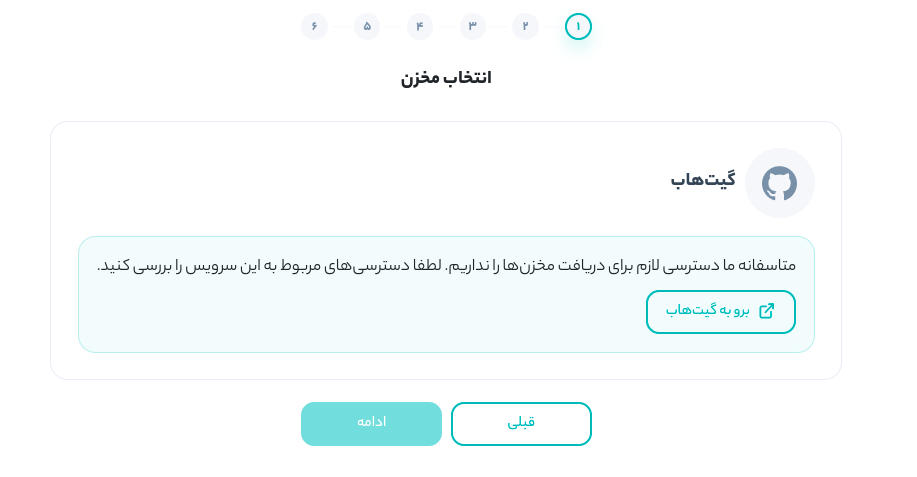
در گام اول باید به نرمافزار گیت مورد نظر، اجازهی دسترسی به مخزن پروژهها را بدهیم:

پس از مشخص کردن دسترسی، لیست مخازن گیتهاب در پنل قابل مشاهده است. با انتخاب مخزن و برنچ مورد نظر، تکنولوژی استفاده شده در اپلیکیشن، بهشکل اتوماتیک تشخیص داده میشود. همچنین با قابلیت Auto Deploy میتوان به ازای هر آپدیت جدید از برنامه (push کردن به مخزن)، بهشکل خودکار نسخهی جدید را مستقر کرد:

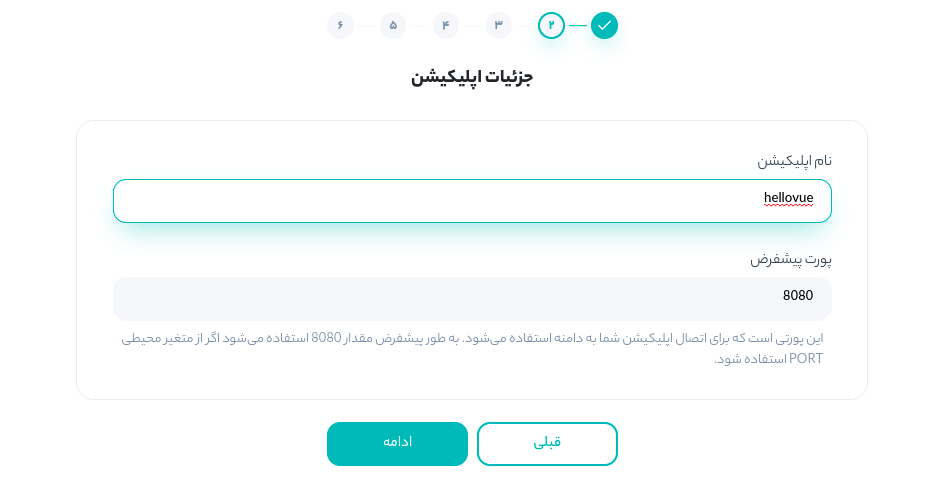
در گام بعد باید نام اپلیکیشن را انتخاب کنیم:

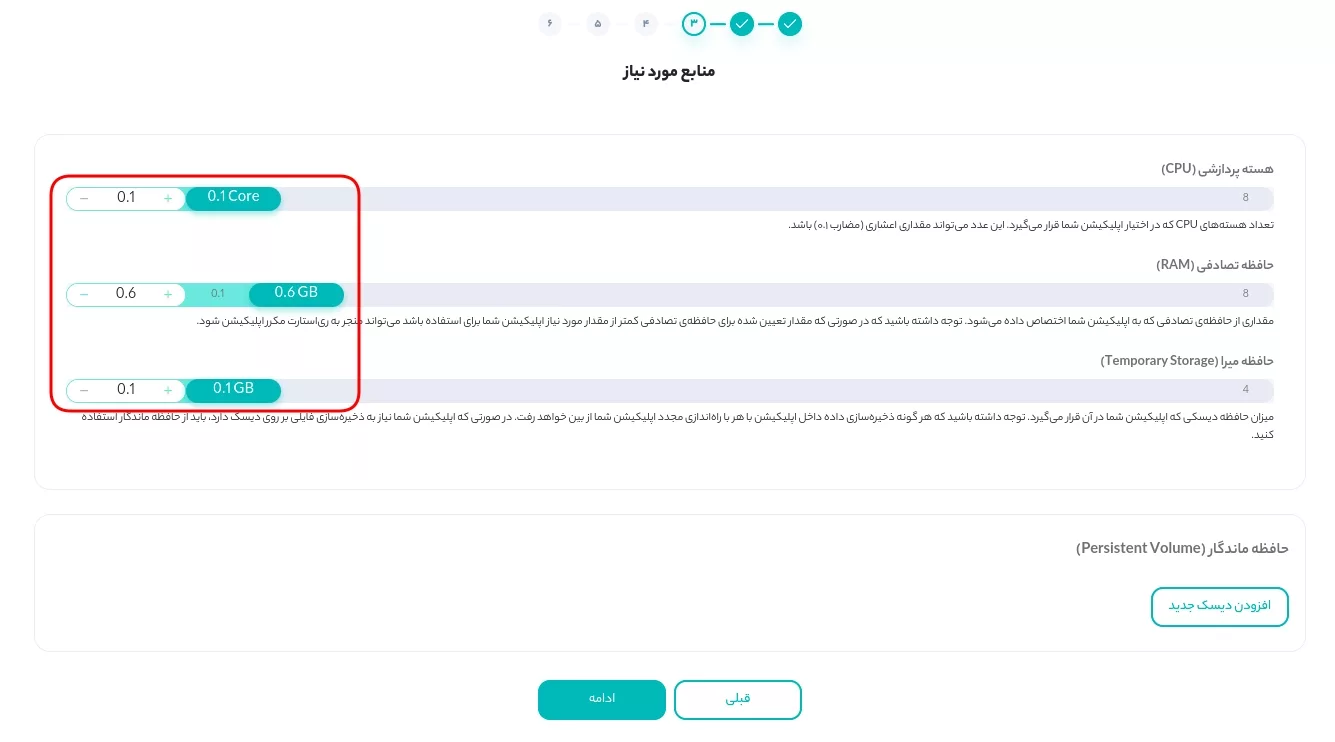
در قسمت منابع مورد نیاز، منابعی که برای اجرای بدون مشکل اپلیکیشن نیاز داریم را تنظیم میکنیم. در این پروژه بهخاطر اینکه یک اپ بسیار ساده ساختهایم کافی است منابع تنظیم شده در تصویر را در نظر بگیریم. پس از ساخت اپلیکیشن و در فرایند توسعهی آن میتوان این منابع را تغییر داد.

در قسمت پیکربندی، میتوان متغیرهای runtime و زمان ساخت را تعریف کرد.

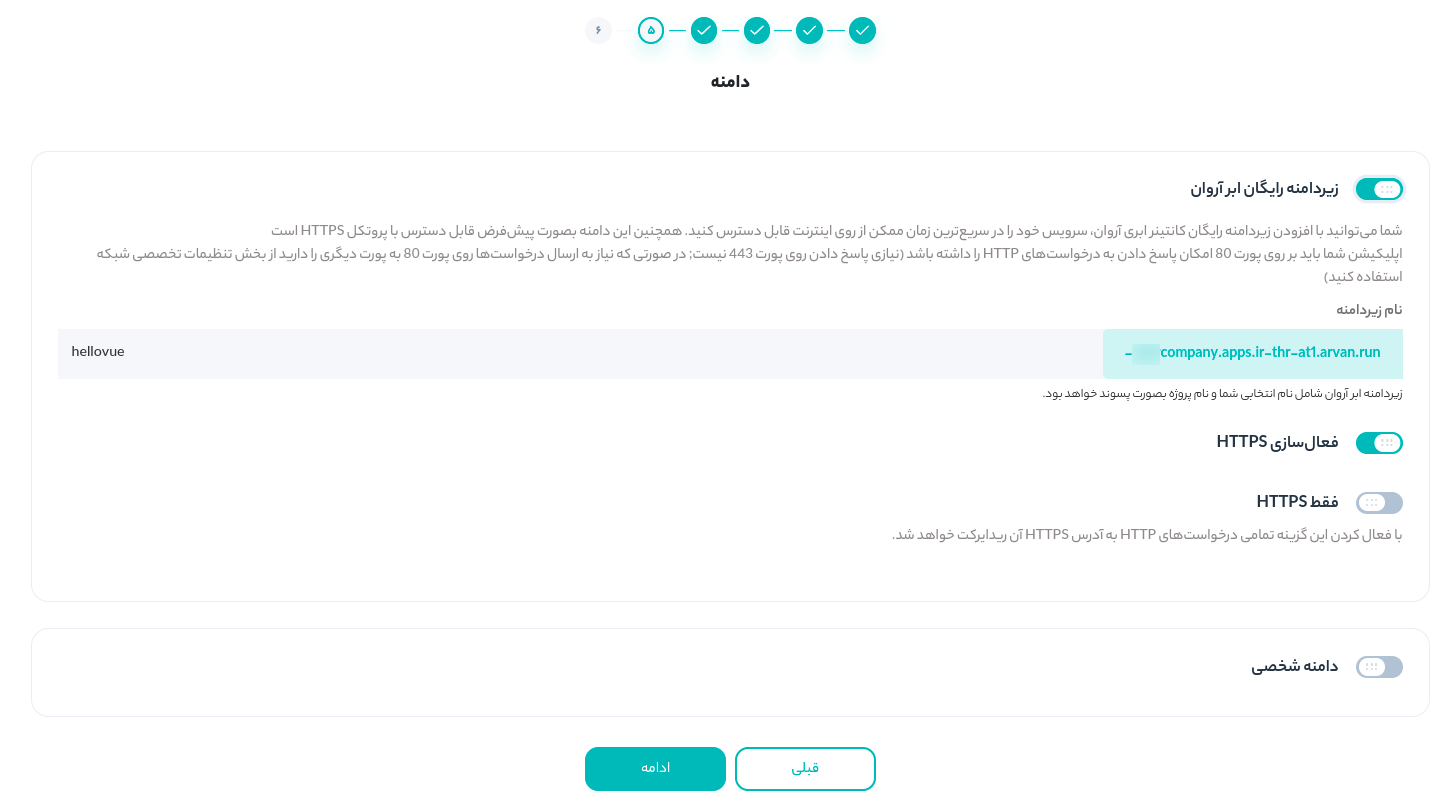
در گام بعد به دلخواه یک زیردامنهی رایگان یا یک دامنهی شخصی برای اپلیکیشن انتخاب میکنیم:

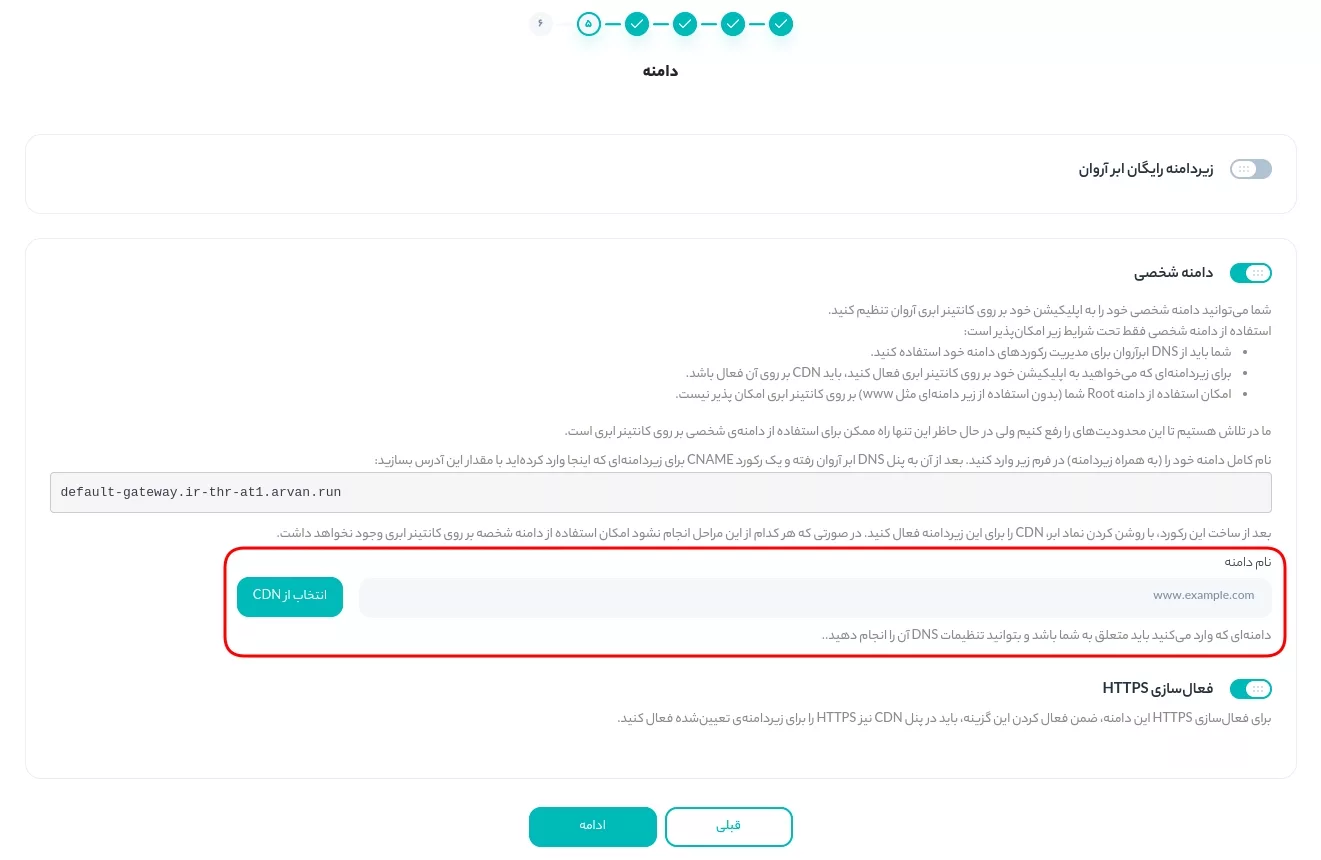
با انتخاب دامنهی شخصی، میتوانیم از دامنههای تعریف شدهی خود در CDN ابر آروان استفاده کنیم:

و در نهایت پس از مشاهدهی صورتحساب، اپلیکیشن را ایجاد میکنیم.
پس از ایجاد اپلیکیشن، با کلیک روی آیکن کنار نام اپلیکیشن، میتوان بهشکل دقیق تمام مراحل ساختن و استقرار اپلیکیشن را در لاگ ساختن برنامه (Build Log) مشاهده کرد.

همچنین با کلیک روی نام اپلیکیشن، در tab ساختن میتوان لاگهای زمان اجرا را مشاهده کرد.

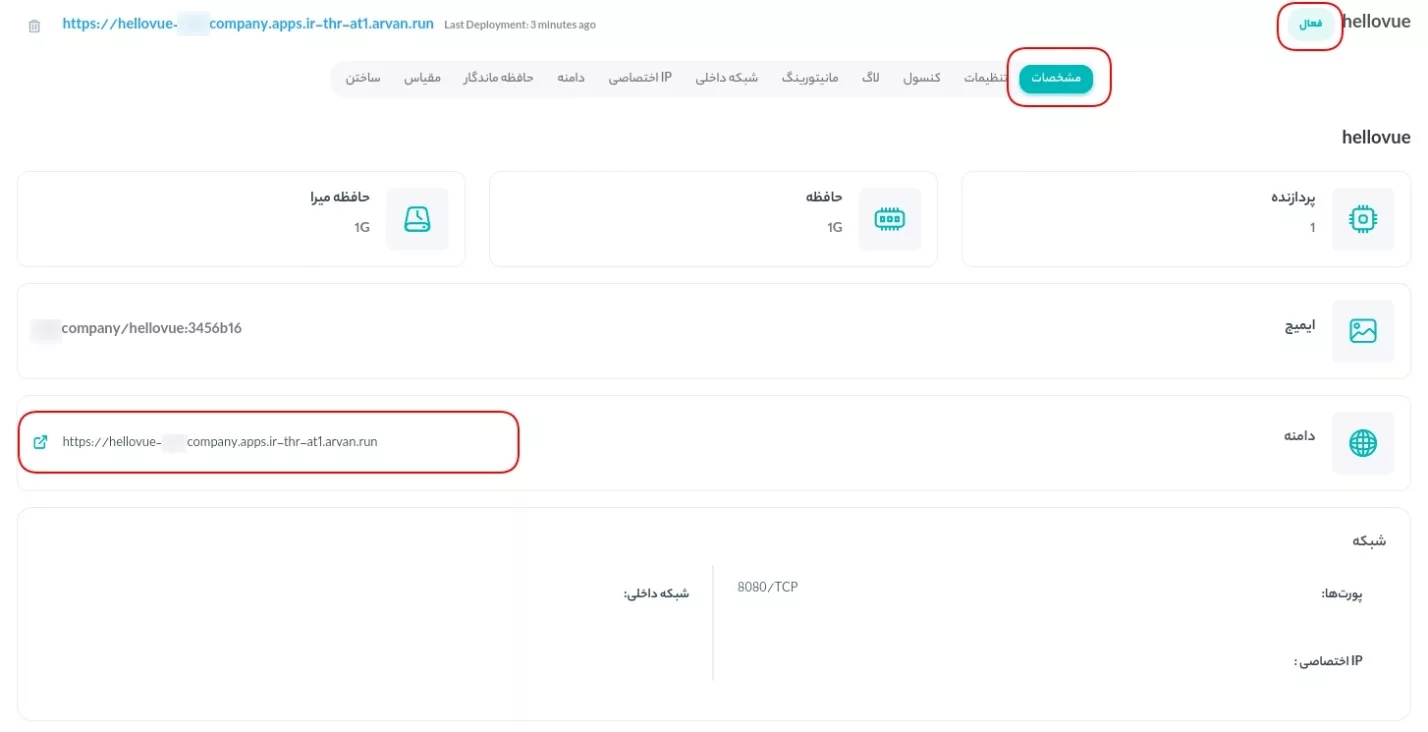
پس از مدتی اپلیکیشن به حالت فعال در میآید و میتوان با استفاده از زیردامنهای که از پیش تعریف کردیم به اپلیکیشن، دسترسی داشته باشیم.

مشاهده میکنیم که اپلیکیشن به درستی روی کانتینر ابری مستقر شده است.

اگر اپلیکیشن با موفقیت ساخته نشد میتوان در تب log دلیل عدم استقرار برنامه را بررسی کرد.