
شبکههای توزیع محتوا یا CDN در دنیای امروز بهشکل مستقیم در عملکرد کسبوکارهای اینترنتی تاثر میگذارد. وقتی وبسایتتان روزانه هزاران بازدیدکننده دارد، زیرساخت اصلی باید بتواند ترافیک موجود را پشتیبانی کند. ترافیک بالا به معنی تعداد بالای درخواست همزمان از کاربرانی است که انتظار بارگذاری سریع صفحههای مختلف را دارند و هر تاخیری میتواند کاربر را از بازدید صفحههای سایت شما منصرف کرده و درآمدتان را کاهش دهد.
بهکارگیری روشی هوشمند در نگهداری از وبسایت پرترافیک سبب کاهش بار تعداد بالای بازدیدکنندگان و تضمین بیشترین و بهترین عملکرد سایتتان میشود. در حین طراحی و بهروزرسانی وبسایت، این عوامل مهم را در ایجاد بهترین تجربهی کاربری در نظر بگیرید.
پیشتر، در مقالهای دیگر به ویژگیهای CDN پرداختهایم. در این مطلب قصد داریم جزییات شیوهی بهینهسازی تجربهی کاربری با شبکهی توزیع محتوا را بررسی میکنیم. بیشتر افراد به اشتباه بر این باور هستند که بهبود تجربهی کاربری با استفاده از CDN، فقط در ویژگی Cache شدن محتوای وبسایت خلاصه میشود، اما یک شبکهی توزیع محتوای High-Tech با ترکیبی از روشهای گوناگون عملکرد سایت و تجربهی کاربری را بهبود میدهد.
CDN چگونه باعث بهبود سرعت بارگذاری و تجربهی کاربری میشود؟
در واقع، همهی کاربران در اینترنت مزایای شبکهی توزیع محتوا (CDN) را تجربه کردهاند. بیشتر شرکتهای فناوری بزرگ مانند گوگل، اپل و مایکروسافت برای کاهش تاخیر دریافت بستهها در بارگذاری محتوای وب از شبکههای توزیع محتوا استفاده میکنند.
CDNها معمولن سرورها را در نقاط تبادل بین شبکههای مختلف یا IXPها [1] قرار میدهند. نقاط IXP نقطههایی اصلی هستند که در آن ارایهدهندگان خدمات اینترنت مختلف به یکدیگر لینک میدهند تا بتوانند به منابع موجود در شبکههای مختلف دسترسی داشته باشند. افزون بر نقاط تبادل اینترنت، شبکههای توزیع محتوا سرورها را در دیتاسنترهای سراسر دنیا در نواحی پرترافیک و مکانهای استراتژیک قرار میدهند تا ترافیک هر چه سریعتر جابهجا شود.
به یاد داشته باشید که ارایهی سریع محتوا به کاربر نهایی مهمترین مزیت CDN است.
بهشکل کلی، بهینهسازی عملکرد CDN را میتوان به چهار دستهی زیر تقسیم کرد:
- کاهش مسیر دریافت داده
- کاهش انتقال دادهها:
- کاهش درخواستهای HTTP
- فشردهسازی فایل
- بهینهسازی Cache (حافظهی نهان)
- خلاصه کردن کد (مینیفیکیشن)
- بهینهسازی تصویر
- بهینهسازی مسیر
- بهینهسازی DNS
کاهش انتقال دادهها
شبکههای توزیع محتوا برای بهبود زمان بارگذاری صفحهها، با روشهای گوناگونی میزان کلی انتقال داده بین سرورهای خود و کلاینت را کاهش میدهند. وقتی میزان کلی دادههای انتقالی کمتر شود، هم تاخیر دریافت بستهها و هم پهنای باند مصرفی کاهش مییابد. در نتیجه، صفحهها سریعتر باز میشوند و هزینههای پهنای باند کاهش پیدا میکنند. برخی اجزای کلیدی این کاهش در بخشهای بعدی توضیح داده شدهاند.
- کاهش درخواستهای HTTP با استفاده از HTTP2
HTTP2 server push این امکان را میدهد تا سرور برخی از منابع مانند فایلهای عکس یا کدهای CSS، JS و … را پیش از درخواست، بهسمت کلاینت بفرستد و در نهایت سرعت دسترسی به فایلها را افزایش دهدو
این تکنولوژی مکانیزمی برای ارسال اعلان از سمت سرور به کلاینت نیست بلکه سرور هنگامی که کلاینت درخواستی به سرور میفرستد، این نیاز را شناسایی و فایلهای مورد نیاز را پیش از درخواست، ارسال میکند. البته در برخی موارد ممکن است این فایلهای ارسالی را کلاینت استفاده نکند و پهنای باند نابهجا مصرف شود.
برای نمونه در حالت عادی، وبسایتی را تصور کنید که دارای ۳ فایل index.html، styles.css و script.js باشد، وقتی که کاربر از طریق مرورگر وارد صفحهی اصلی وبسایت میشود، بهشکل خودکار صفحهی index.html برای او بارگذاری میشود. هنگامیکه مرورگر این فایل HTML را تحلیل میکند متوجه میشود که برای نمایش این وبسایت به بارگذاری دو فایل styles.css و script.js که در فایل index.html به آنها اشاره شده است، نیاز دارد.
در این لحظه مرورگر، آن دو فایل دیگر را هم درخواست میکند تا محتویات وبسایت را نمایش دهد و به همین ترتیب، مرورگر چنین درخواستهایی را ارسال میکند تا بتواند وبسایت را بهدرستی و کامل نمایش دهد.
حال با HTTP2 push server میتوان قوانینی برای سرور تعریف کرد که با برخی درخواستهای خاص متوجه شود که چه فایلهایی را پیش از درخواست ارسال کند. در نمونهای که گفته شد، سرور میداند که هر کسی درخواست Index.html میفرستد به styles.css و script.js نیز نیاز دارد، بنابراین سرور همزمان با پاسخ به درخواست index.html دو فایل دیگر را هم پیش از درخواست کلاینت میفرستد.
بنابراین، تحلیل index.html و درنهایت نمایش وبسایت بهوسیلهی مرورگر، بهدلیل حذف درخواستها سریعتر انجام میشود.
- فشردهسازی فایل
تکتک صفحههای وبسایتتان با مجموعهای از فایلهای HTML، جاوا اسکریپت، CSS و احتمالن سایر فایلهای کد ساخته شده است. هر چه صفحهی وب پیچیدهتر باشد، فایلهای کد بزرگتر و زمان بارگذاری طولانیتر میشود.
فشردهسازی فایلها در کاهش تاخیر دریافت بستهها و مصرف پهنای باند مورد نیاز هنگام انتقال دادهها در اینترنت تاثیر بسیار زیادی دارد. روش GZip یکی از بهترین روشها برای انتقال صفحههای وب و راز رایجترین الگوهای فشردهسازی است. بسیاری از ارایهکنندگان CDN بهشکل پیشفرض GZip را فعال میکنند، اما صرفهجوییهای حاصل از فشردهسازی GZip چهقدر موثر است؟ معمولن فایلهای فشرده حدود ۵۰ تا ۷۰ درصد کوچکتر از فایلهای اصلی هستند.
تقریبن همهی شبکههای توزیع محتوا فشردهسازی فایل خودکار دارند و پیش از ارایهی فایلهای کد (مانند CSS و جاوا اسکریپت) به بازدیدکنندگان، آنها را با GZip فشرده میکنند.
- بهینهسازی Cache (حافظهی نهان)
Cache کردن در قلب خدمات شبکهی توزیع محتوا (CDN) قرار دارد. همانطور که مرورگرها برای دسترسی سریعتر به فایلها، Cache آنها را در هارد درایو ذخیره میکند، شبکههای توزیع محتوا هم محتوای وبسایتتان را به سرورهای پروکسی قدرتمند، که برای توزیع سریع محتوا بهینه شدهاند، انتقال میدهند.
عملکرد Caching به این شکل است که فایلهای وبسایت بهطور انتخابی در سرورهای پروکسی Cache شبکهی توزیع محتوا ذخیره میشوند که بهوسیلهی آن بازدیدکنندهها میتوانند از مکانهای مجاور و در سریعترین زمان به محتوای وبسایت دسترسی پیدا کنند.
همچنین هدرهای Cache HTTP نقش مهمی را در شیوهی دریافت محتوا بهوسیلهی مرورگرها ایفا میکنند، طوریکه مرورگرها به وسیلهی هدرها میتوانند تعیین کنند کدام آیتمها و به چه مدت در رایانهی کاربر Cache شوند.
Caching در واقع ذخیرهسازی فایلهای استاتیک در خارج از سرورتان (در درایوهای محلی بازدیدکنندگان یا نزدیکترین نقطهی حضور CDN) است که معمولن بزرگترین فایلهایتان هم هستند. به این ترتیب، سرعت بارگذاری وبسایتتان بسیار بهبود پیدا میکند.
مشکل اصلی اینجا است که مدیریت دستی هدرها میتواند کار ملالآور و ناکارآمدی باشد. بهعلاوه، مکانیزمهای Caching بیشتر هنگام مدیریت محتواهای پویا که در زمان اجرا یا وقتیکه صفحه آغاز به بارگذاری میکند، ایجاد شدهاند (مانند آبجکتهای آژاکس و حتا فایلهای HTML که بهشکل پویا ساخته شدهاند) به مشکل برمیخورند.
بسیاری از شبکههای توزیع محتوا، معمولن با داشبوردهای کاربرپسند گزینههایی برای مدیریت Cache عرضه میکنند. بهکمک این داشبوردها میتوانید سیاستهای Site Wide تنظیم کنید، قوانین Caching را برای تکتک آیتمها مدیریت کنید و حتا برای کل گروههای فایل براساس مواردی مانند نوع فایل و مکان آن سیاست تنظیم کنید. (برای نمونه همیشه همهی عکسهای موجود در پوشهی «/blog/» بهمدت ۱ روز Cache شود)
- خلاصهسازی کد
خلاصهسازی کد، فرآیندی است که طبق آن با حذف اجزای مختلف، اندازهی بلوکهای کد کاهش مییابد. مهندسها برای اینکه بلوکهای کد خوانا باشند ایدههایشان را به نامها، فضاها و نظرات متفاوت تقسیم کنند. اما کامپیوترها میتوانند بدون این کاراکترها با موفقیت کدها را اجرا کنند.
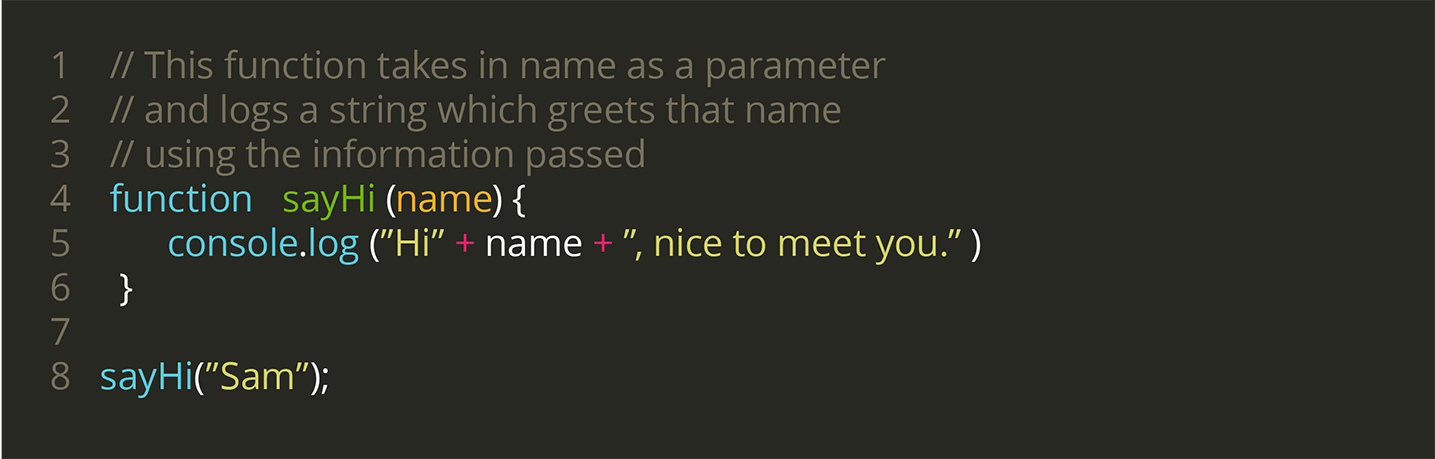
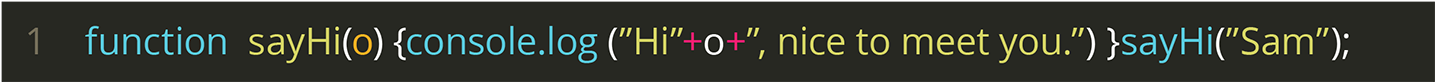
در اینجا بلوک کدی یکسان را پیش و پس از خلاصهسازی مشاهده میکنید.
پیش از خلاصهسازی، هشت خط کد:
پس از خلاصهسازی، یک خط کد:
حال که این قطعه کد از هشت خط به یک خط کاهش پیدا کرده است، اندازهی کلی فایل نیز کمتر میشود. این یعنی انتقال فایل زمان کمتری میبرد و بدین ترتیب تاخیر دریافت بستهها کاهش مییابد و محتوا سریعتر بارگذاری میشود.
شبکههای توزیع محتوا بهشکل کامل و خودکار ظرفیت خلاصهسازی کد را دارند. چون این سرویس از سرویسهای لبهای است و از پیش، بسیاری از محتوای سایت را خلاصهسازی میکند، شبکههای توزیع محتوا بسیار راحت میتوانند همهی فایلهای جاوا اسکریپت و CSS را در زمان اجرا (وقتی در حال ارسال به مرورگرهای کاربر هستند) خلاصهسازی کنند.
گرچه خلاصهسازی و فشردهسازی کد ممکن است بهنظر اضافی بیاید، اما باید بدانید که ترکیب این دو روش بهترین نتایج را ارایه میکند. پس، خلاصهسازی کد فایلها پیش از فشردهسازیشان سبب کاهش بیشتر ۵ تا ۱۰ درصدی اندازهی فایل میشود.
- بهینهسازی تصویر
Cache کردن و فشردهسازی دو مورد از مرسومترین روشهای بهینهسازی عکس برای سایت هستند که Cache کردن روش کارآمدتر بهشمار میآید. به این دلیل که، بر خلاف فایلهای کد، همهی فرمتهای تصویر از پیش فشرده شدهاند.
برای کاهش بیشتر اندازهی فایل تصویر، باید دادههای تصویر را، چه با پاک کردن برخی اطلاعات هِدِر و چه با کاهش کیفیت تصویر اصلی، دستکاری کنید. به این کار فشردهسازی با اتلاف (Lossy Compression) میگویند.
توجه: در حالی که حذف دادهها و کاهش رزولوشن بیشتر توصیه نمیشود، فشردهسازی با اتلاف میتواند برای برخی تصاویر با وضوح بالا مفید باشد، زیرا چشمانمان نمیتوانند محدودهی کامل اطلاعات بصری موجود در این گونه تصاویر را درک کنند.
برای نمونه، فشردهسازی با اتلاف میتواند، بدون تاثیر قابل توجه در درک تصویر، درجهبندیهای رنگ را حذف کند و پیچیدگی پیکسلها را کاهش دهد.
شبکههای توزیع محتوا، از مناسبترین روشهای Caching تصویر هستند و بیشتر برای همین هدف خریداری میشوند. افزون بر این، برخی شبکههای توزیع محتوا به خودکار کردن فرآیند فشردهسازی کمک میکنند، تا بتوانید بین سرعت بارگذاری صفحه و کیفیت تصویر، انتخاب داشته باشید.
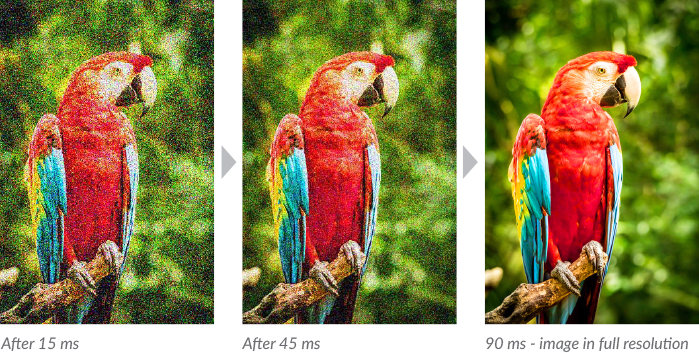
شبکههای توزیع محتوای پیشرفتهتر، نوعی گزینهی رندر تدریجی نیز ارایه میکنند که مفهوم اصلی فشردهسازی با اتلاف را پیچیدهتر میکند. با رندرینگ تدریجی، CDN نسخهی پیکسلی عکس را سریع بارگذاری میکند و سپس بهشکل تدریجی، تا آماده شدن عکس برای بارگذاری، نسخههای بهتر و بهتر از آن را جایگزین میکند.
رندرینگ تدریجی به این دلیل مفید است که، بدون قربانی کردن کیفیت تصویر، باعث کاهش زمان بارگذاری میشود.
نمونهی رندرینگ تدریجی:
بهینهسازی مسیر
شبکههای تحویل محتوای مدرن، راهحلهای چندمنظورهای دارند که میتواند به رفع برخی از برجستهترین چالشهای فناوری اطلاعات کمک کند. اما با اینکه این شبکهها تکامل پیدا میکنند، کارکرد اصلیشان را همچنان حفظ میکنند، برای مثال بهبود اتصالپذیری برای ارایهی تجربهی سریعتر و مطمینتر به کاربران نهایی یکی از مهمترین کارکرد آنها است.
در بخشهای پیشین دربارهی Caching و بهینهسازی فرانتاند (FEO) شبکههای تحویل محتوا و مزایایشان در سرعت صحبت کردیم. در این بخش، به شیوهی ارتقای سطح عملکرد شبکههای توزیع محتوا بهکمک «استفاده از Anycast برای محلیسازی تحویل محتوا» و «ارایهی دسترسی مجاز به بکبون اینترنت» میپردازیم.
- استفاده از Anycast برای محلیسازی تحویل محتوا
مسیریابی Anycast شبکههای تحویل محتوا را قادر میسازد که محتوا را به کاربرانتان نزدیکتر کنید. بهترین راه توصیف Anycast مقایسهی آن با Unicast (جایگزین سادهتر آن) است.
Anycast منطقهای
Anycast منطقهای در واقع نوع بهبودیافتهی مدل اصلیاش بهشمار میآید. این مدل مناسبترین الگو برای شبکههای جهانی مانند شبکههای توزیع محتوای جهانی است.
بهکمک Anycast منطقهای، شبکه به کلاسترهای مجازی تقسیم میشود که هر یک با منطقهی جغرافیایی ویژهای مرتبط است. محدودههای با IP یکسان فقط به گرههای همان منطقه اعلان (Advertise) میشوند، نه باقی شبکه!
توپولوژی کلاستر، کنترل روی گزینههای مسیریابیِ ارایهدهندگان خدمات اینترنت محلی را ممکن میکند. با محدودسازی تعداد گزینهها، ارایهدهندگان خدمات اینترنت محلی باید ترافیک را به گرههای نزدیک هدایت کنند، حتا اگر در نتیجهی پیکربندیهای Suboptimal یا تصمیمات لحظهای به انجام کار دیگری وادار شده باشند.
امروزه، بیشتر شبکههای توزیع محتوای تجاری برای تسریع بیشتر در تحویل محتوا به Anycast منطقهای اتکا دارند.
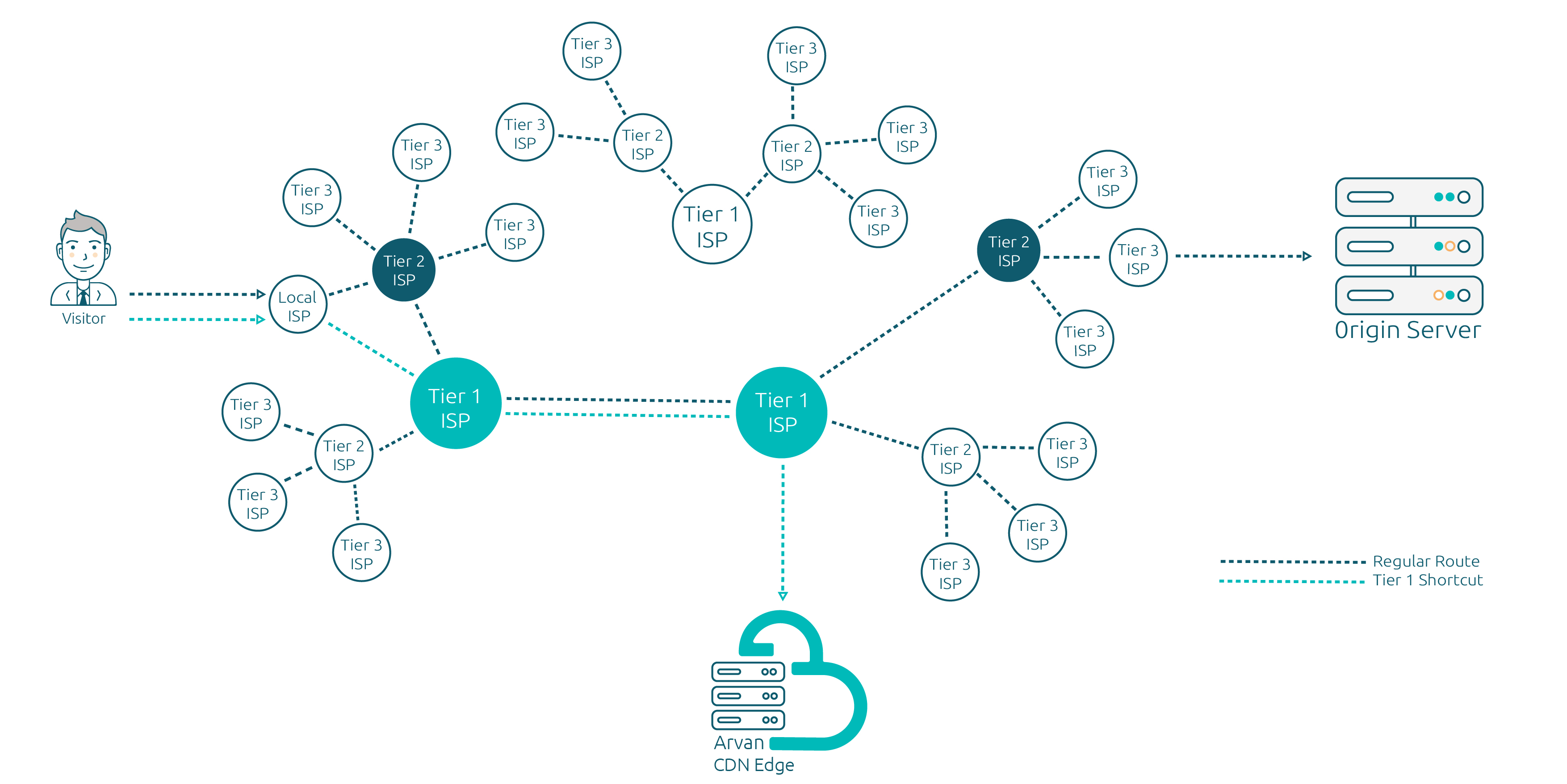
- میانبر رده ۱
ارایهدهندگان خدمات اینترنت، بسته به اتصالات و توافقنامههای پرداختشان، به سه رده دستهبندی میشوند.
- ارایهدهندگان ردهی ۱ گروهی منتخب از اپراتورهایی هستند که در واقع نمایندهی بکبون اینترنت بهشمار میآیند. ارایهدهندهی ردهی ۱ معمولن شبکههایش را خودش اداره میکند و هزینهای برای پهنای باند پرداخت نمیکند. همچنین، روابطی بههمپیوسته (همتا به همتا) با سایر ارایهدهندگان ردهی ۱ دارد.
- ارایهدهندگان ردهی ۲ و ۳ اپراتورهای کوچکتری هستند که از ISP ردهی ۱ ترانزیت IP خریداری میکنند و به کاربرانشان میفروشند. ارایهدهندهی ردهی ۲ عادی، اپراتوری محلی است که تعدادی تمهیدات اشتراکی دارد. ردهی ۳ شامل ارایهدهندگان حتا کوچکتر یا شبکههای اختصاصی (مانند شبکهی متعلق به دانشگاه) هستند.
از میان این سه گروه، ارایهدهندگان ردهی ۱ بهترین عملکرد شبکه را ارایه میکنند. این ارایهدهندگان حضور بیشتر، تمهیدات اشتراکی بهتر و کنترل مستقیم بر جریان ترافیک دارند.
بهعلاوه، بسیاری از شبکههای ردهی ۱ پوشش جهانی دارند. بدین ترتیب، مسیریابی انتها به انتهای موثر هر دوی ترافیک فراملیتی و ترافیک بین قارهای ممکن میشود.
شبکههای توزیع محتوای تجاری برای خرید مستقیم ترانزیت IP از ارایهدهندگان ردهی ۱ از سرمایه و قدرت رقابت اقتصادی خود بهره میبرند. بازدیدکنندگان وبسایتتان، در جایگاه مشترکان CDN، از این تمهیدات نفع خواهند برد. کاربران مستقیم از راه بکبون اینترنت و با کمترین هاپ و ریسک بسیار پایینِ اتلاف بسته (پکتلاس) به وبسایتتان دسترسی پیدا میکنند.
تمرکز بسیاری روی قابلیت Caching و FEO شبکههای توزیع محتوا انجام شده است، اما دسترسی مستقیم به شبکهی ردهی ۱ است که بیشترین بهبود عملکرد را نتیجه میدهد. این راهحل میتواند در سرعت بارگذاری و زمان پاسخدهی صفحههای وبسایتتان انقلابی به پا کند، بهویژه اگر با مخاطبان جهانی سروکار داشته باشید.
بهینهسازی DNS
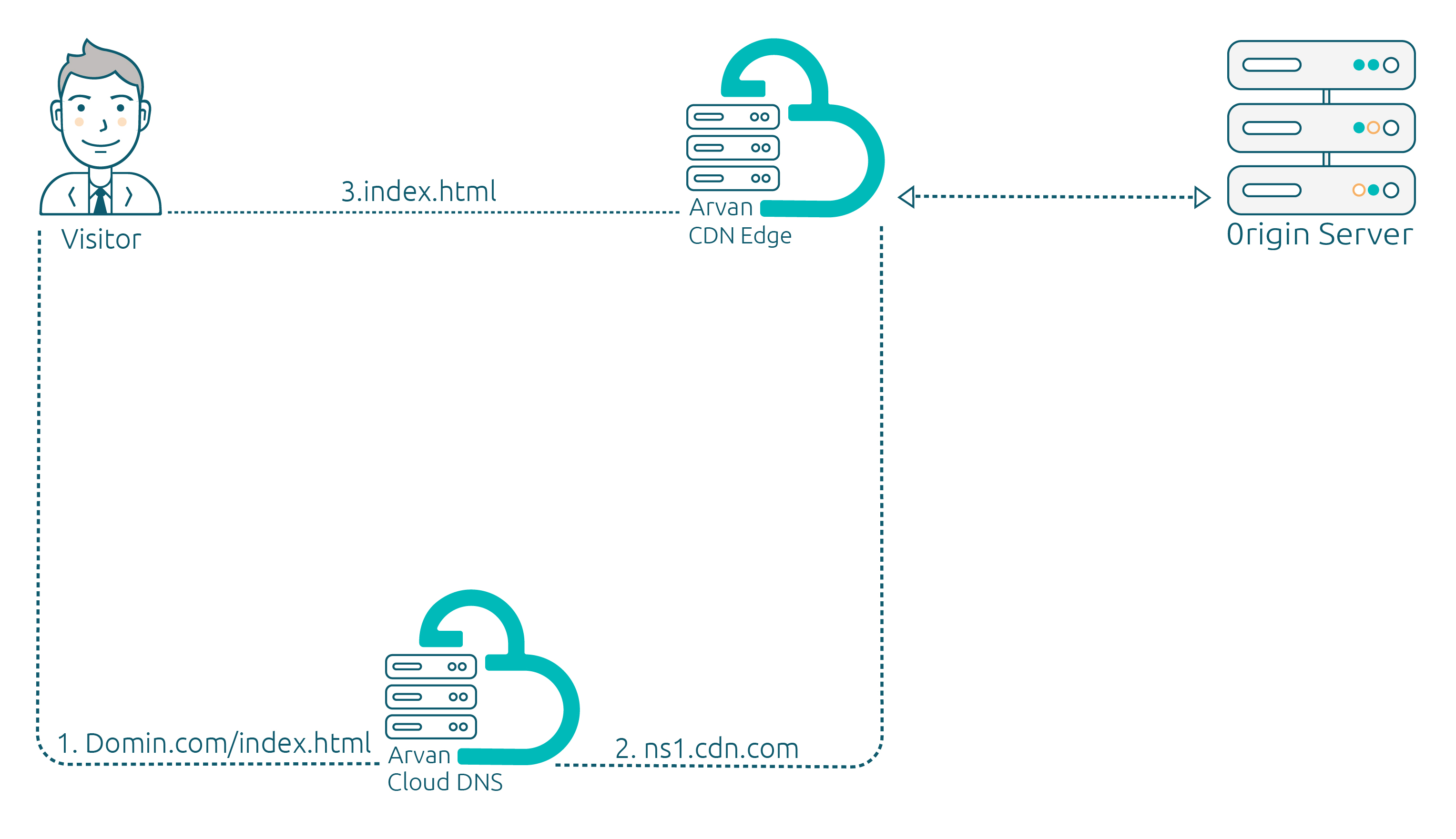
برای اینکه CDN کار کند، باید Gateway ورودی پیشفرض برای کل ترافیک ورودی باشد. به این منظور، بایستی تنظیمات DNS دامنهی ریشه (برای نمونه domain.com) و زیردامنهها (برای نمونه www.domain.com یا img.domain.com) را تغییر دهید.
برای دامین روت، باید رکورد A را برای اشاره به یکی از محدوده آیپیهای CDN تغییر دهید. برای هر سابدامین، کافی است رکورد CNAME (نام مستعار) را برای اشاره به نشانی سابدامین ارایهشده بهوسیلهی CDN (برای نمونه، ns1.cdn.com) تغییر دهید. در هر دو مورد، DNS همهی بازدیدکنندهها را، بهجای سرور اصلیتان، به CDN هدایت میکند.
برخی از CDNها ساختار DNS پیچیدهتری نسبت به بقیه دارند که میتواند در سرعت دسترسی مخاطب به محتوای سایت تاثیر منفی داشته باشد. زمانیکه DNS Response Time بالا باشد، حتا اگر شما بتوانید زمان بارگذاری وبسایت را کاهش دهید، کاربر نهایی ممکن است بنا به تاخیری که در DNS تجربه کرده، با تاخیر بالایی وبسایت شما را مشاهده کند.
آروان نیز در جایگاه نخستین عرضهکنندهی CDN در ایران، مجموعهی کاملی از محصولات و خدمات را در اختیارتان قرار میدهد تا بتوانید بدون دغدغههای تامین زیرساخت و نگهداشت آن، به کاربرانتان سرویس مناسب و با کیفیت بدهید.
پینوشت:
[1] Inernet Exchange Point نقاطی که در آن ارایهدهندگان خدمات اینترنت و شبکههای تحویل محتوا میتوانند ترافیک اینترنت را بین شبکههایشان ردوبدل کنند.
منابع
https://www.incapsula.com/cdn-guide/front-end-optimization-feo.html
https://www.incapsula.com/cdn-guide/route-optimization-anycast.html
https://www.incapsula.com/cdn-guide/what-is-cdn-how-it-works.html
https://www.cloudflare.com/learning/cdn/performance
https://www.globaldots.com/content-delivery-network-explained
https://support.rackspace.com/how-to/what-is-a-cdn















یک پاسخ در “CDN چگونه تجربهی کاربری را بهبود میدهد”
سلام، تو این عکس آخری پایین سمت چپ نوشته شده domin.com !
البته احتمالا تایپی بوده 🙂